盘点最近 React 项目中用到的一些非常好用的库:动画库、组件库、Hook库等
最近完成了自己的第一款产品,一个基于 next.js 开发的 web app。项目中用到了一些非常好用的三方库,在这里做一个盘点,或许你的下一个项目也可以用到。
shadcn/ui 组件库
- 官网地址:https://ui.shadcn.com
- 该组件库截至目前(2024-04-02)已经在 Github 上收获了 54.6k 的 star
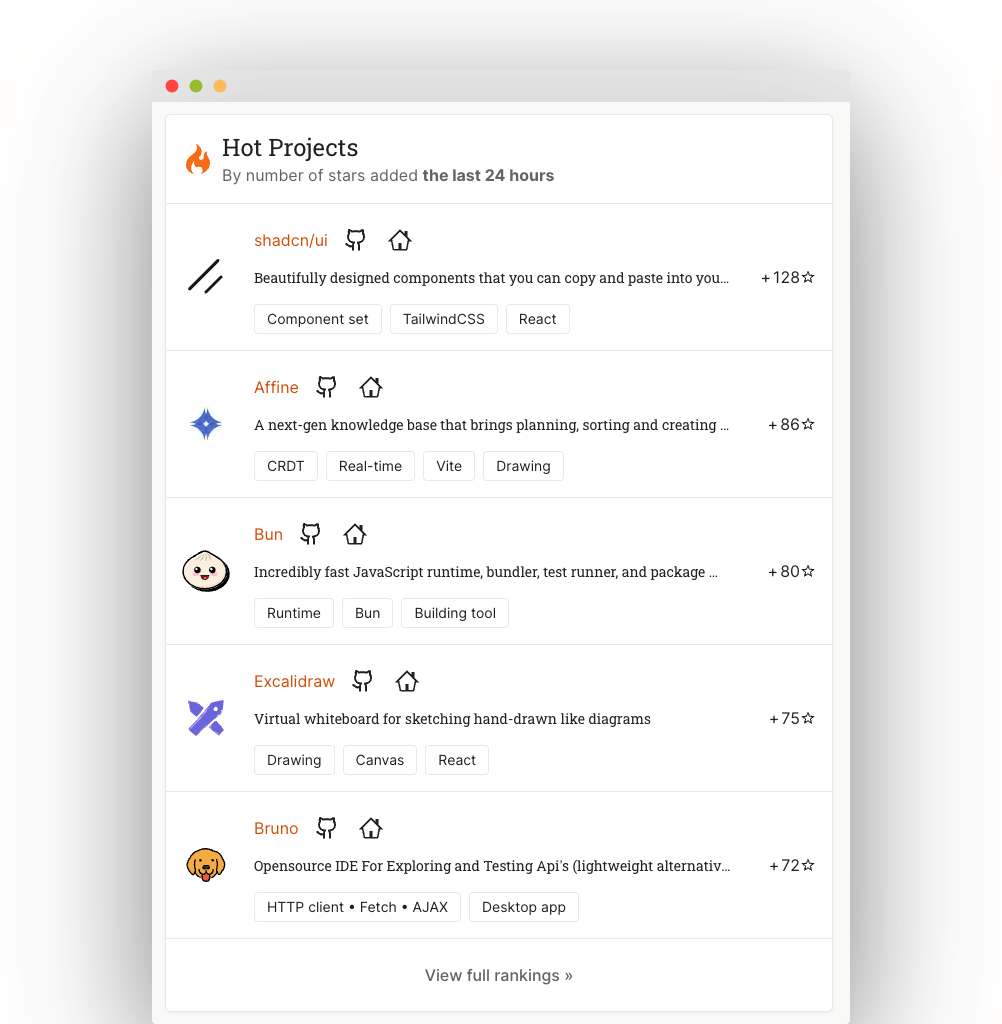
基于 bestofjs 上的数据,应该是近年来前端最热门的组件库。

我实际体验下来,感觉真的不错。我的感受是,它和之前的许多组件库,比如 ant-design、mantine 等等最大的区别在于高度的可定制化。传统的组件库一般是封装好以后暴露出 props 接口,使用者只能受限于这些暴露的 api,如果业务中有一些定制化的需求,可能需要做一些不太优雅的 trick,甚至有些业务特定功能根本无法基于这些开源的组件库实现,这也是许多稍微有实力的公司喜欢自己做组件库的原因之一。
但 shadcn/ui 不一样,你可以直接通过 cli 工具下载它包含的某个组件到本地目录,然后你可以在本地对组件源码进行修改。它底层依赖的是 radix 组件库,实际也没办法做到百分百可定制性,但确实要比其他组件库灵活太多了。并且,shadcn/ui 基于 tailwind.css 样式方案,调整组件样式非常方便。组件的默认样式、交互做得都挺精致的。总之,它的开发体验和用户体验做得都不错,也难怪如此热门,建议还没尝试过的同学下一个项目可以考虑用一用 shadcn/ui。
lucide-react 图标库
- 官网地址:https://lucide.dev/guide/packages/lucide-react
- 该图标库截至目前已经在 Github 上收获了 8.3k 的 star
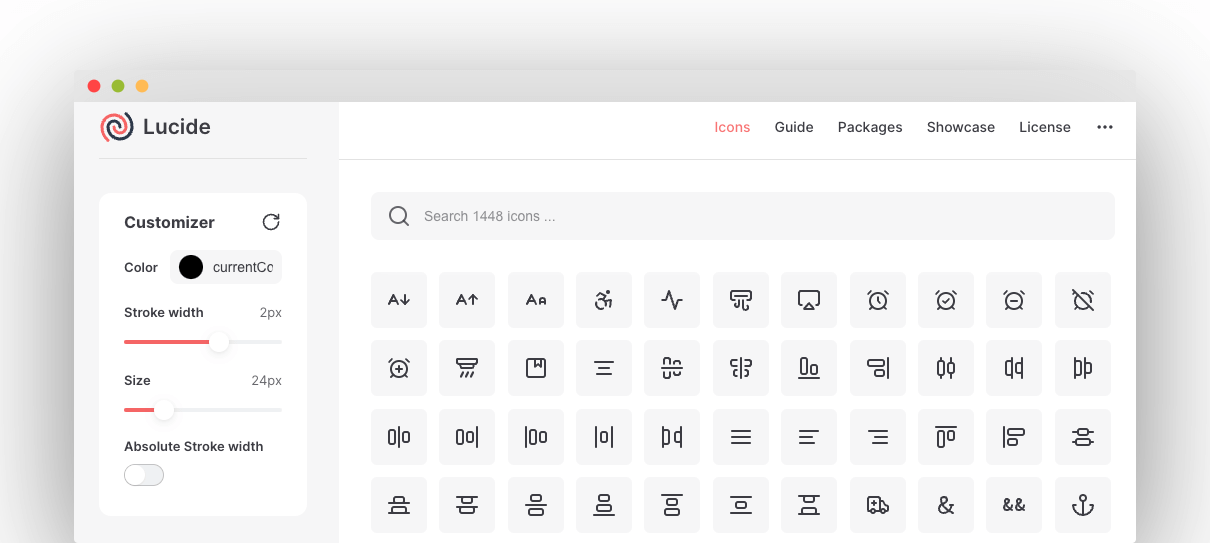
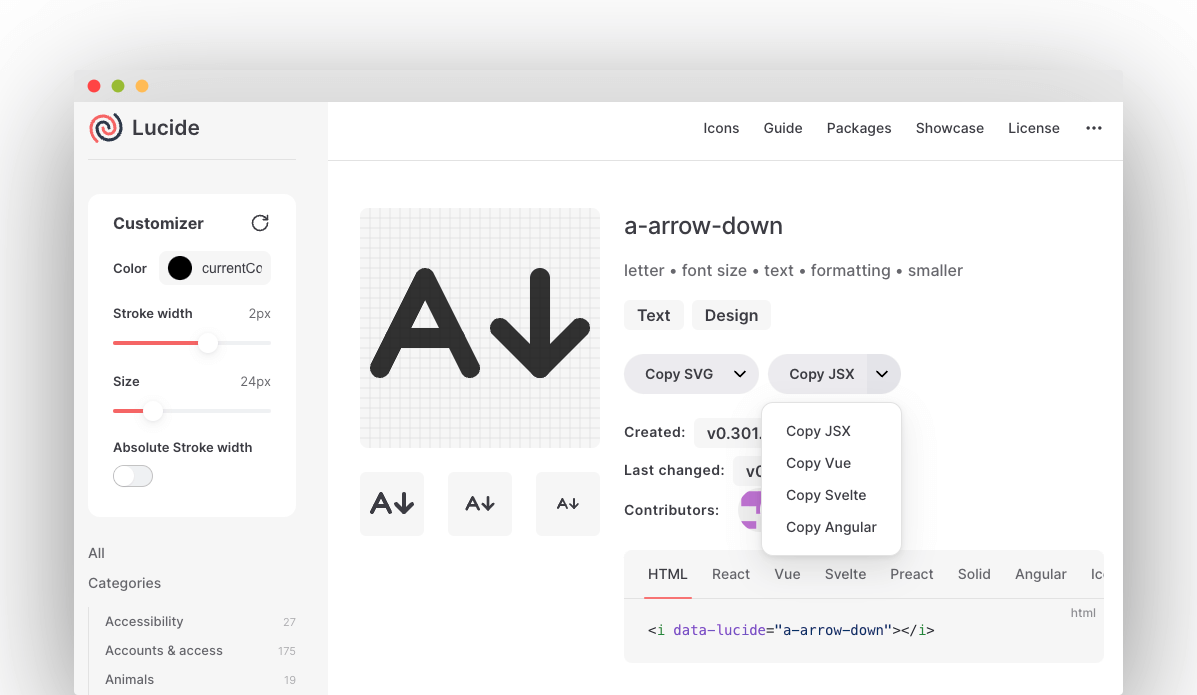
这是 shadcn/ui 推荐使用的图标库,配合它的网站查找和使用图标非常方便:

如上图所示,它支持修改图标的颜色,stroke 宽度,尺寸等等。也支持各种前端框架,支持下载 svg、png 文件,或复制 base64 格式的 data url。

非常推荐一用。我之前用过的类似的图标库还有 tabler 等,也可以试试。
react-string 动画库
- 官网地址:https://www.react-spring.dev/docs
- 该动画库截至目前已经在 Github 上收获了 27.3k 的 star
这是 react 开发生态中最热门的动画库之一,也是 react 开发者想要实现复杂、优雅动画的最强武器之一。和大家熟悉的基于贝塞尔曲线的动画不一样,它是 spring 动画,通过 mass、frication、tension(质量、摩擦、张力)等参数来模拟现实的物理动画效果,动画更有真实感。下面的视频,是我产品中的一个功能,通过纸牌卡片的方式复习阅读中记录的生词,我就是用 react-spring 实现的,效果如下:
react-string 上手也很简单,官方提供了很多例子,可以直接看例子的代码来学习和使用,比如这个 codesandbox 上的例子。
产品有优雅的动画,就像一个人有了灵气,会变得鲜活和灵动,用户体验会好很多。建议还没用过的同学,下一个项目可以试一试。
mark.js 高亮网页中的文本
- 官网地址:https://markjs.io
- 该项目截至目前已经在 Github 上收获了 2.4k 的 star
我的项目中也包含 Chrome 扩展,需要在用户双击生词的时候,自动给生词划线,效果如下所示:
因为有这个划线需求,所以找到了这个库,实际体验下来没有发现大的问题,API 也非常简单好用。如果你的项目中有类似的高亮(划线)网页中文本的需求,可以考虑试一试。
react-activity-calendar 类 github 格子日历的组件
- storybook 地址:https://grubersjoe.github.io/react-activity-calendar/?path=/docs/react-activity-calendar--docs
- 该项目截至目前已经在 Github 上收获了 239 的 star
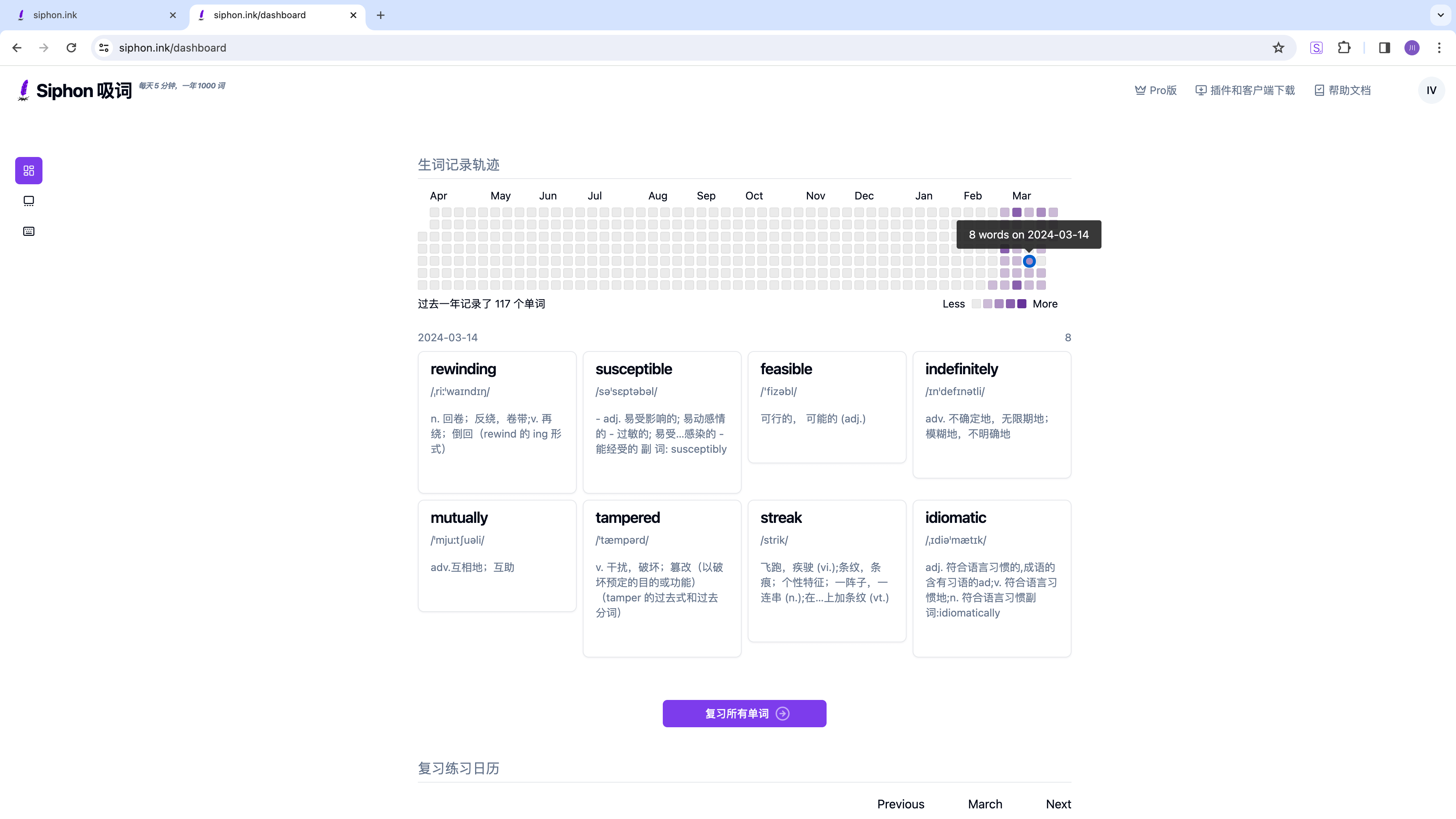
因为项目中要展示用户在网页阅读中记录生词的轨迹,所以用到了这个组件,效果如下:

虽然只有 200 多的 star,但这个库质量挺高的,至少我在项目中使用完全没有遇到问题,api 设计也合理,应该能满足类似功能的绝大多数需求。如果你的项目中可能会用到,建议收藏。
react-hotkeys-hook 绑定快捷键的 hook
- 官网地址:https://react-hotkeys-hook.vercel.app
- 该项目截至目前已经在 Github 上收获了 2.4k 的 star
如果产品中包含了很多的交互,提供一些必要的快捷键是非常好的提高用户体验的手段。虽然我们自己可以在 useEffect 里去绑定一些快捷键事件,但类似这样的基础能力确实不太有必要自己造轮子,使用稳定成熟好用的三方库可能是更好的选择,不需要自己考虑各种边界和性能问题。react-hotkeys-hook 就是这样一个库,使用很简单,示例代码如下:
import { useHotkeys } from 'react-hotkeys-hook'
export const ExampleComponent = () => {
const [count, setCount] = useState(0)
useHotkeys('ctrl+k', () => setCount(count + 1), [count])
return (
<p>
Pressed {count} times.
</p>
)
}
还有更多
以上是我最近 react 项目中用到的感觉非常好用的一些三方库,当然除了这些还用了其他的库,可能很多大家都比较熟悉,所以不再一一详细列举,包括:
- 请求库
swr - 状态管理库
zustand - 懒加载库
react-lazy - 撒花特效库
canvas-confetti - 图表库
chart.js - 时间处理库
date-fns - tooltip 库
react-tooltip - 打字动效库
typed.js
不一而足。
这里再推荐一下 bestofjs 这个网站,经常去看看,可以了解前端技术的一些最新趋势。
关于产品
这款产品叫 Siphon 吸词,帮助有英文阅读需求的人,比如大量的程序员,有效地从在线阅读中积累词汇。我自己实际使用了一个多月后发现自己的英文阅读能力有明显提升。你如果有相关的需求,建议试一试,可以参考 快速上手,或者在 Chrome 扩展商店搜索 Siphon 安装使用。